Jul 19, 2015
plainCanvas
I uploaded an add-on for Adobe Illustrator (CC 2014, 2015) which loads and executes Tool type script files using paper.js.
https://github.com/shspage/plainCanvas
You can export images drawn on it onto an artboard and also can import selected paths on an artboard onto it.
There're sample scripts that can be loaded in "scripts" folder.
I'm planning to add various type of scripts.
Jul 3, 2015
Distribute PointTexts by Anchor
Using Adobe Illustrator, assume that after you draw a table with point texts, and then you need to insert one more column, like above image. Modifying the frame is rather easy work. But how do you re-distribute the point texts?
If you use "Horizontal Distribute Space" button in Align palette, the result is "equally spaced" distribution (fig. A), which is not suitable in this case. Additionally, you may be annoyed selecting only text objects to distribute (without paths).
I don't know whether there is a tip for this kind of work, I wrote a script for a tentative solution.
download: aicc_script_distribute_pointtext_anchors_en.zip -> http://shspage.com/ex/files.html
This script distributes point texts in the selection horizontal or vertical, in equally space based on their anchor points. (fig. B) The objects rather than point text in the selection are ignored.
The orientation to distribute is determined automatically by the positions of the selected point texts. If the width of the rectangle which encloses all the anchor point of them is greater than its height, the orientation is horizontal. Otherwise, it's vertical.
* If the orientation is horizontal, vertical position is aligned to the position of the leftmost text object.(Topmost for vertical.) (select fig. C and run this script results fig.B)
If you don't want this behavior, open the script with text editor and modify the value of "opts.align" (at the beginning part of the script) to "false".
Jun 16, 2015
new Layer Extension (ver.1.2.3)
I updated "new Layer", Adobe Illustrator Extension I posted before, to be compatible with CC2015.
The function is not changed at all.
I just changed upper limit of its supported version to 19.9 in the configuration file.
download: aicc_ext_newLayer123.zip -> http://shspage.com/ex/files.html
Apr 30, 2015
new Layer Extension (ver.1.2.2)
I updated "new Layer", Adobe Illustrator Extension I posted before.
The function is not changed at all.
I just changed upper limit of its supported version to 18.9 in the configuration file.
This extension adds a new layer of custom selection mark color above the active layer.
The "auto" button sets the color according to the neighboring layers. Other color chip buttons set the color of each button.
When the checkbox is checked, each button changes the current layer's color instead of adding new layer. The checkbox gets unchecked when mouse leaves from the panel.
With this extension, you'll never encounter a yellow, black or gray layer!
download: aicc_ext_newLayer122.zip -> http://shspage.com/ex/files.html
Dec 29, 2014
Noise on Illustrator
Recently I read "Generative Art" by Matt Pearson.
I need more experiments to handle various techniques which described in the book, though.
One of the things I impressed is Perlin noise.
It is a sort of an orderly randomness, as I understand it for now.
As a first step, I applied this to Illustrator script.
This script changes the colors of the selected paths using the noise.
I used "perlin-noise-simplex.js" by Sean McCullough to generate the noise, with the help of the article "Generative Art In HTML5" in the website of the author of the book.
It worked on Illustrator with "@include".
Please see my page on Github for details.
https://github.com/shspage/illustrator-scripts#noisefilljsx
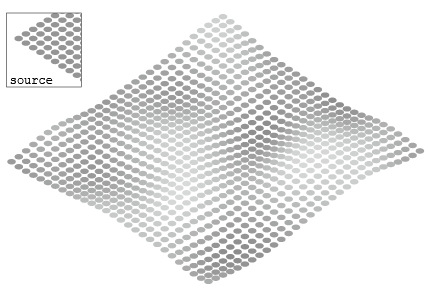
The image below is an example with a modified version of the script.
I inserted this code at line 174. (After the line "_paths[i].fillColor = col;")
I'm reading "NATURE OF CODE" by Daniel Shiffman now.
In its introduction chapter, it warns against an overuse of Perlin noise.
Noise is useful. But it narrows our view if we rely on it too much.
I need more experiments to handle various techniques which described in the book, though.
One of the things I impressed is Perlin noise.
It is a sort of an orderly randomness, as I understand it for now.
As a first step, I applied this to Illustrator script.
This script changes the colors of the selected paths using the noise.
I used "perlin-noise-simplex.js" by Sean McCullough to generate the noise, with the help of the article "Generative Art In HTML5" in the website of the author of the book.
It worked on Illustrator with "@include".
Please see my page on Github for details.
https://github.com/shspage/illustrator-scripts#noisefilljsx
The image below is an example with a modified version of the script.
I inserted this code at line 174. (After the line "_paths[i].fillColor = col;")
_paths[i].translate(0, - col.gray / 2);Now the noise values influence the position of the paths.
I'm reading "NATURE OF CODE" by Daniel Shiffman now.
In its introduction chapter, it warns against an overuse of Perlin noise.
Noise is useful. But it narrows our view if we rely on it too much.
Feb 14, 2014
distributeOnThePath.jsx
distributes the selected objects in the equal distance on the foreground path in the selection.
USAGE: select the objects and run this script.
test env: Adobe Illustrator CC (Win/Mac)
download: bg_distributeOnThePath.zip -> http://shspage.com/ex/files.html
USAGE: select the objects and run this script.
test env: Adobe Illustrator CC (Win/Mac)
download: bg_distributeOnThePath.zip -> http://shspage.com/ex/files.html
rotateTowardPoint.jsx
USAGE: select the objects and run this script.
test env: Adobe Illustrator CC (Win/Mac)
download: bg_rotateTowardPoint.zip -> http://shspage.com/ex/files.html
Subscribe to:
Comments (Atom)