 This is an image with rot3d.js effect.
This is an image with rot3d.js effect.I wrote a supplementary small script to randomize the heights of the buildings.
Images, codes and other articles mainly related to vector graphics.
 Though there's few response over there, I like tweaking this script (rot3d.js) and uploaded modified version to www.scriptographer.com again.
Though there's few response over there, I like tweaking this script (rot3d.js) and uploaded modified version to www.scriptographer.com again. I've uploaded another edition of rot3d.js to www.scriptographer.com (as an attachment file to the comment). There's no new feature but some modification of the inside process.
I've uploaded another edition of rot3d.js to www.scriptographer.com (as an attachment file to the comment). There's no new feature but some modification of the inside process.




// shows selected state of each anchor of the selected pathThe following another simple script selects every other anchor of the selected pathes.
var pi = activeDocument.selection[0];
var p = pi.pathPoints;
for(var i = 0; i < p.length; i++){
alert( p[i].selected );
}
// selects every other anchor of the selected pathes.After running this script, you can apply the effect of tools only to the selected anchors.
var sel = activeDocument.selection;
var p, i;
for(var j = 0; j < sel.length; j++){
sel[j].selected = false;
p = sel[j].pathPoints;
for(var i = 0; i < p.length; i++){
if( i % 2 == 1 )
p[i].selected = PathPointSelection.ANCHORPOINT;
}
}


 This is an image generated by Illustrator script.
This is an image generated by Illustrator script.


// removes overlapped dots
var sel = activeDocument.selection;
var j;
var vb = sel[0].visibleBounds;
var w = vb[2] - vb[0]; // right - left
w *= 1.25; // adds margin
w *= w; // for comparison of squared distance
for(var i = sel.length - 1; i > 0; i--){
for(j = i - 1; j >= 0; j--){
if( dist2(sel[i].pathPoints[0].anchor,
sel[j].pathPoints[0].anchor) <= w ){
sel[i].remove();
break;
}
}
}
// -------
function dist2(p, q){
return Math.pow(p[1] - q[1], 2)
+ Math.pow(p[0] - q[0], 2);
}
 I measured length of the handles with a script (at end).
I measured length of the handles with a script (at end). What if it strictly uses arcs in this case?
What if it strictly uses arcs in this case?// measures length of the handles
const FONT_SIZE = 9;
const FONT_NAME = "TimesNewRomanPSMT";
const DIGIT = 4;
var pi = app.activeDocument.selection[0];
var p = pi.pathPoints;
var d;
for( var i = 0; i < p.length; i++ ){
d = dist(p[i].anchor, p[i].rightDirection);
if(d > 0)
drawText( d.toFixed( DIGIT ), p[i].rightDirection);
d = dist(p[i].anchor, p[i].leftDirection);
if(d > 0)
drawText( d.toFixed( DIGIT ), p[i].leftDirection);
}
// -------
function drawText(txt, pos){
with(activeDocument.activeLayer.textFrames.add()){
contents = txt;
with(textRange){
with(characterAttributes){
size = FONT_SIZE;
textFont = textFonts.getByName( FONT_NAME );
}
with(paragraphAttributes){
justification = Justification.CENTER;
}
}
position = [pos[0] - width / 2, pos[1] + height / 2];
}
}
// -------
function dist(p, q){
return Math.sqrt(Math.pow(p[1] - q[1], 2)
+ Math.pow(p[0] - q[0], 2));
}

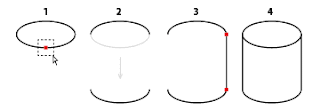
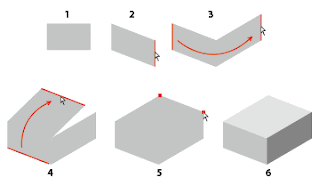
 Box
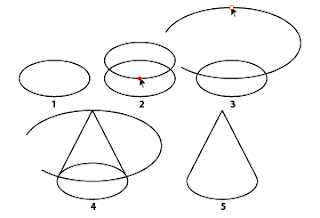
Box Cone
Cone

// ----------------------------------------------
// places groups along a circle
const RADIUS = 120;
const DIV = 12;
with(app.activeDocument){
var gr = activeLayer.groupItems[0];
var radian = Math.PI * 2 / DIV;
for(var i = 0; i < DIV; i++){
with(gr.duplicate()){
translate( RADIUS * Math.cos(i * radian),
RADIUS * Math.sin(i * radian) );
}
}
}
// ----------------------------------------------